material ui drawer close on outside click
They are often co-planar with app content and affect the screens layout grid. Problem description How to implement Click outside to close Draweror other popuped elements with ES6 Steps to reproduce Add component and try to click outside.

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur
It listens for clicks that occur somewhere in the document.

. The basic structure of the Material. Im using Material UI for side navigation bar but running into issues when mimicking the users clicks. Import ClickAwayListener from material-uicoreClickAwayListener.
Material ui drawer close on outside click. This means that any click anywhere on the HTML document is registered and now we can run functions for every. I am trying to use Drawer component in MUI React.
It installs the React Components into our project. To disable outside click on a dialog modal with React Material-UI we can set the onClose prop of the Modal to a function that has the reason as the 2nd parameter. How to close drawer on click in React Native Navigation wix V1.
First we set up a click event listener on the document object. The Draggable component from. Close Persistent Material UI Drawer on clicking outside.
Instead they have added native support for this. Detect if a click event happened outside of an element. 992 B gzipped.
I want that state inside the Drawer component should not lost on closing of Drawer component hence Im passing variantpersistent in. Now the problem is that the Persistent Drawer does not provide backdrop functionality by default unlike temporary drawers hence Im unable to close it on outside click. Open your terminal and type the following commands.
Standard navigation drawers allow users to simultaneously access drawer destinations and app content. How to close drawer on click in react material UI theme. The state of the drawer is remembered from action to action and session to session.
In our case it installs the Drawer component. I recently updated material-uicore to version 4121 and noticed that onBackdropClick is being deprecated. However when I click a ListItem in the drawer They contain componenta items then the drawer should close and the componenta navigated to its href.
It is closed by default and opens by selecting the menu icon and stays open until closed by the user. How To Call Specific Function When.

Gelato 3 Drawer Changer Dresser Babyletto

Reactjs Drawer Mui Component Persistent Animation Is Super Slow Sometimes React With Mui Stack Overflow

React Material Ui 21 Drawer Drawer React Router Youtube

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow

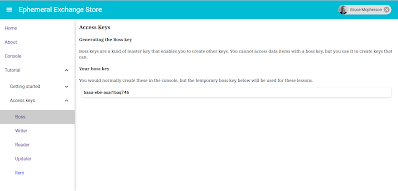
How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Hudson 6 Drawer Double Dresser Babyletto

Million Dollar Baby Classic Emma Regency 4 Drawer Assembled Dresser

Fandb Emory Farmhouse 6 Drawer Dresser Franklin And Ben

Reactjs Add Cancel Icon For Close Of Material Ui Drawer Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Free Shipping Custom Outdoor Cabinet Rustic Cooler Bar Cart Etsy Outdoor Cabinet Diy Outdoor Bar Outdoor Kitchen Design
Click Outside To Close Drawer With Es6 Issue 4341 Mui Material Ui Github

Fandb Emory Farmhouse 6 Drawer Dresser Franklin And Ben

Jenny Lind Spindle 6 Drawer Dresser Davinci Baby

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Ui Tutorial 13 Permanent Drawer Youtube

Fandb Beckett 6 Drawer Double Dresser Franklin And Ben

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur